Max for Live
Scribbletune clips created from an older version of Scribbletune (v3.2.1) can be exported to be consumed by Max for Live devices in Ableton Live.
Using a few methods from the LiveAPI, Scribbletune exposes a simple method called max which can draw MIDI notes in a Ableton Live clip. You can create a Scribbletune clip using the regular method clip and pass it on to the max method as it’s first argument.
Scribbletune uses the currently selected clip in Ableton Live as the default clip to render MIDI information in. The max method also accepts a second String param that lets you define the Ableton Live clip you’d rather use than the currently selected one.
How to prep for creating a Max for Live device with Scribbletune
The JS object from Max for Live uses ES5 (somewhere between JS 1.7 and 1.8.5). Which means, if you’d like to use ES6 syntax, then you will need transpilation. Additionally, methods such as String.repeat and String.replace will not work out of the box. Transpilation does not provision for these ES5 methods and you will need to add polyfills yourself. Additionally v3.15 introduces a breaking change for max for live devices making it mandatory to provide a polyfill for Object.entries. Finally, you will also need to export the transpiled JS to a global object so that Max for Live can reach it.
Get busy
Create a directory and npm install scribbletune, webpack, babel etc. Set up the input and output objects among other things for a webpack config such that it exports a global object called scribble.
entry: {
main: './index.js'
},
output: {
filename: 'scribble.js',
path: __dirname,
library: 'scribble' // this exports a global object
},
Once we have this, we can start building our Max for Live device.
Open up Ableton Live and drag a Max Midi Effect on to a channel and click the edit button on it’s top right. Once Max for Live opens up, save the device (amxd file) in the same location as our Webpack’s output destination.
Let’s write a simple program in our index.js (webpack entry point) that prints out the C Major scale in Max for Live’s console (Max > Window > Max Console).
/*global post:true*/
const scribble = require('scribbletune/max');
module.exports = function(scale) {
post(scribble.scale(scale));
};
If you run npx webpack, then we should have the scribble.js file available at the same location as our amxd file.
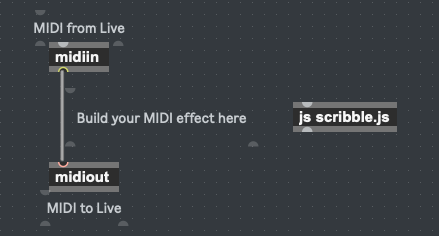
Click within the Max for Live editing environment and type n. In the box that appears, type js scribble.js. This tells Max for Live to use our transpiled JS file to be used by Max for Live’s js object. This is how our Max for Live device looks so far:

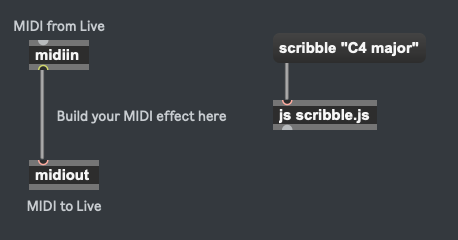
Now type m in the editing area of the device and then type scribble "C4 major". Connect the only outlet from this message box to the only inlet on our JS node.

Now, if you lock the device (lower left corner of the Max for Live window), you can click the message box and you should see the C major scale printed out in the Max Console:
js: C4 D4 E4 F4 G4 A4 B4
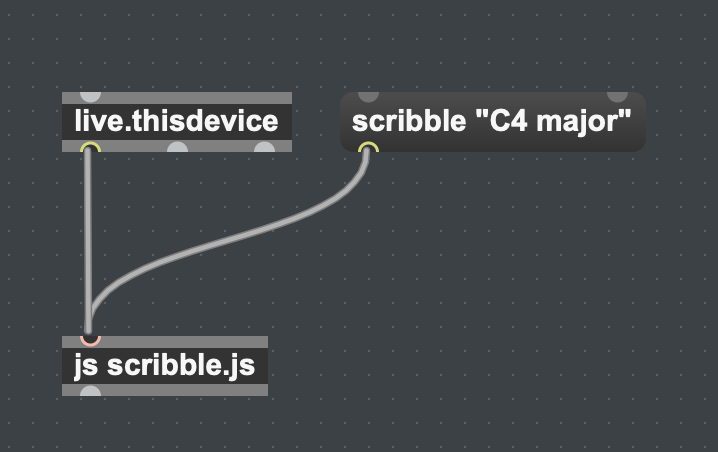
One final item would be to use Max’s live.thisdevice to make sure your JS kicks in only after the device has fully loaded. It’s like the browser’s window.onload method if you have used JS to build websites.

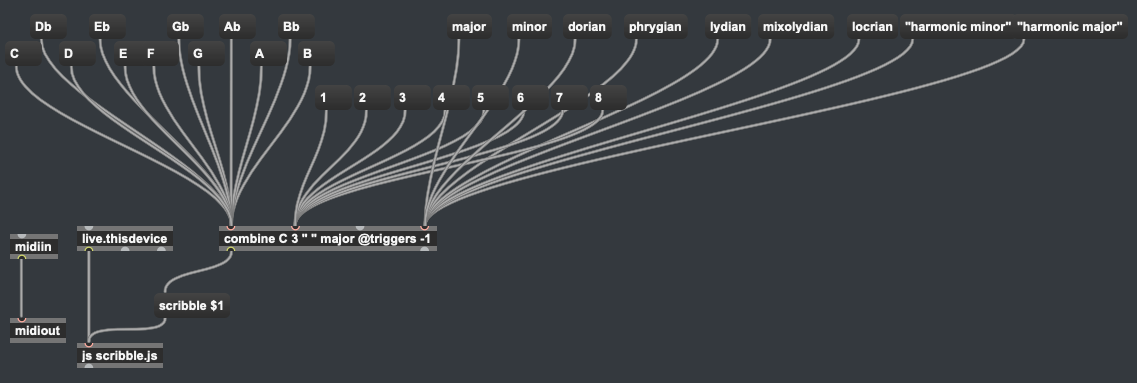
If you were able to get this far, then you ve more or less made it :) Beyond this is wonderful world waiting for you to explore! I went ahead and added a bunch of more nodes and a very simply script to generate a riff that allows you to select a root note and a scale.

Here’s a 21 seconds of this simple device in action:
You can download an advanced version of this device and try it out for yourself. Make sure to drop it on a channel and add a clip on it (keep it selected as you generate riffs on a click of a button). Clicking on any of the note names or the numbers (octaves) or any of the scales will generate a riff that has the pattern x-xR-xRR.

This is just a very simple script but it does produce interesting patterns in any scale you like.
I have a separate repo for this. Feel free to can fork it and make it better: https://github.com/scribbletune/scribble4max
And here’s a (slightly old but pretty solid) great set of articles by Adam Murray that can help you with JavaScript and Max for Live in general (captured from archive.org): https://web.archive.org/web/20180828101800/http://compusition.com/writings/js-live-api